こんにちは!minilikaです。
WordPressでブログをつくりはじめ、
やっといくつか記事ができあがってきました。
関連記事も増えてきたので、
他の記事ともリンクさせたい。
そんなときに便利なのがこちら!
ブログカードです。
テーマはcocoonを使っているのですが、
cocoonではブロック機能で手軽にブログカードを設置できます。

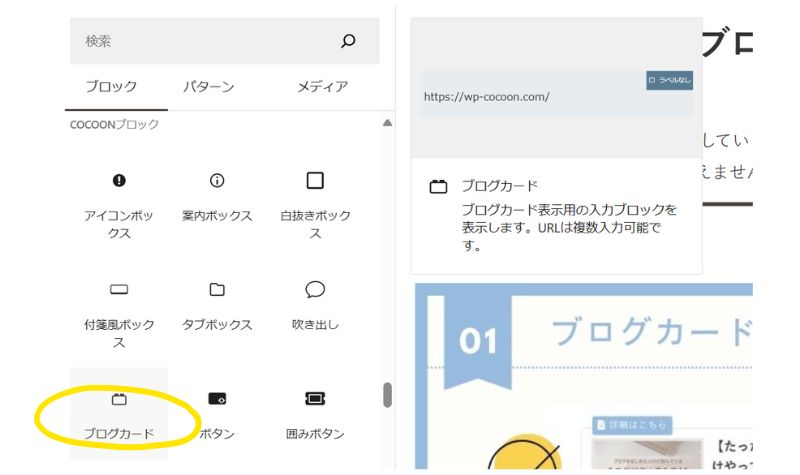
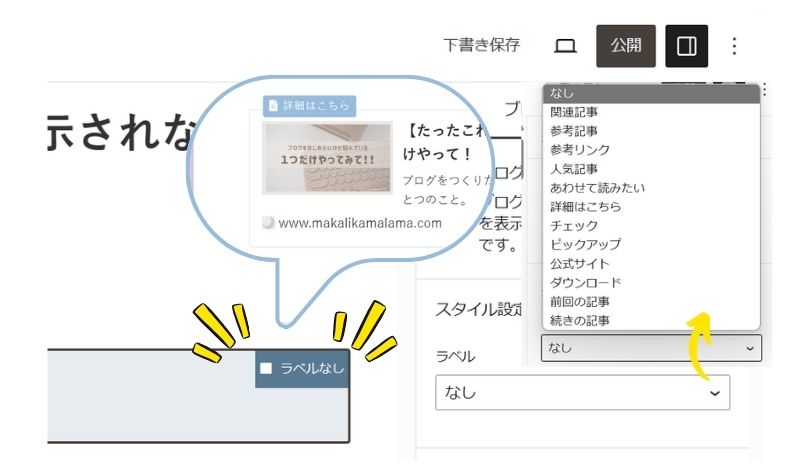
+ボタンをクリックし、下の方へ
cocoonブロックコーナーに
ブログカードがあるのでクリックします

URLを貼り付けます

ラベルを選ぶと、左上に表示できます
これで完成です!問題がなければ
プレビュー画面ではカード表示されるようになります。
※cocoon設定でブログカードの表示を有効にしておきましょう!
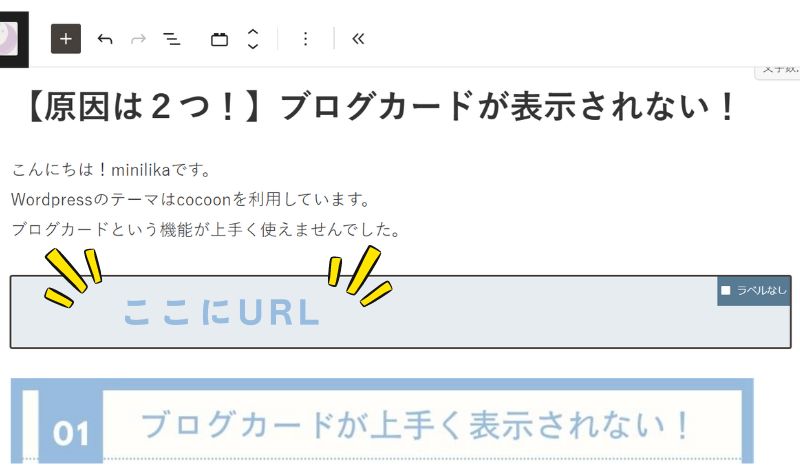
そう、問題がなければ。
私の場合はURLがそのまま表示される状態になりました。

調べてみると2つの原因がありました。
この記事ではcocoonのブログカードが
表示されない原因をご紹介します。
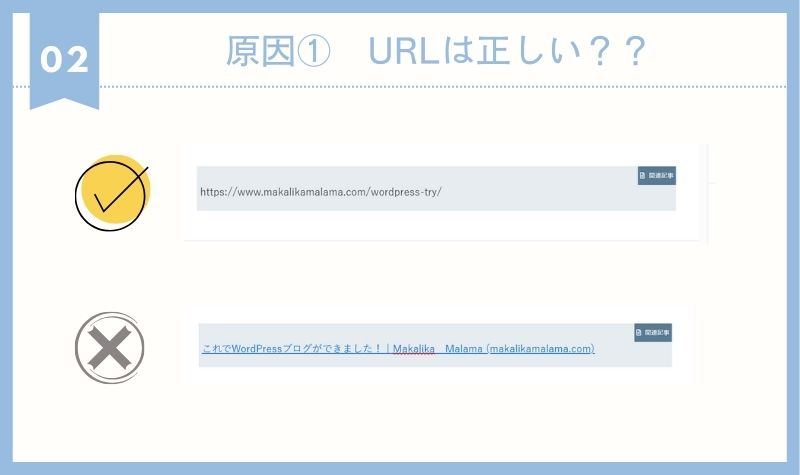
原因①正しいURLになっていない

上記の誤りがないか確認しましょう。
私の場合は日本語が含まれていることが原因でした。
該当ページを開き、直接URLをコピーしても、
貼り付けるとタイトル名になる状態に。
一度メモ帳に張り付けることで解消できました。
- URLをコピーする
- メモ帳に張り付け
- ②を再度コピーしてカードへ貼り付け
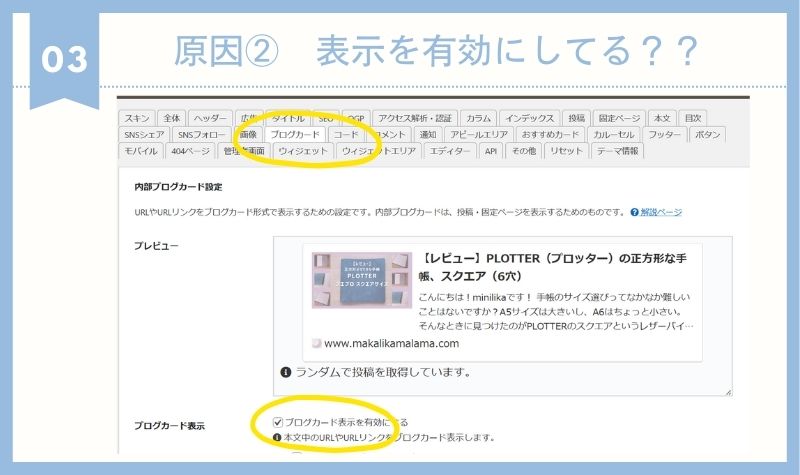
原因②ブログカードの表示を有効にしていない
cocoonの設定を確認してみましょう。

- cocoon設定→ブログカードをクリック
- 「ブログカード表示を有効にする」にチェック
- 設定を保存
投稿内でブログカードを作成しても、
cocoon設定で有効にしていないと
表示されないので気をつけましょう。
まとめ
解決できましたでしょうか。
ブログカードはとっても便利なのでぜひご活用くださいね!

これで解決できなかった場合、
私にはお手上げです(´;ω;`)ごめんなさい!
もし独自にCSSのカスタマイズをしている場合、
影響しあっている可能性もあるので確認してみてくださいね。
ブログカード内の文章について
自動で投稿内容の抜粋文が入るのですが、
ちょっと長すぎたり、概要が分かりにくいことも。
投稿の編集画面の下、カスタムCSS内の
メタディスクリプション欄を入力してみましょう。
ブログカードの抜粋文として表示されますよ!